[Xamarin] 透過Native Code呼叫 JavaScript function
2013-09-27
上一篇我們聊到WebView Javascript with JQuery Call Native. 我們透過Javascript 來呼叫Native 的部分,這一篇我們來聊一下,關於如何在Native 中呼叫 Javascript的部分
首先,我們要參考這篇文章(使用Webview 來做APP)來建置WebView ,這邊我就不贅述了。
[Xamarin] WebView Javascript with JQuery Call Native.
2013-09-26
今天我們來聊聊關於如何使用WebView 中的Javascript 來呼叫 Native Code 的部分
首先,你得先來看看這篇[Xamarin] 使用Webview 來做APP 因為這篇文章至少講解了一下,你如何在Xamarin中使用了WebView因為重複的部分我就不另外解釋了
1. 首先建立Layout - /Resources/Layout/Main.axml
正如同之前文章一樣我們先建立Layout裡面包含了一個名為webviewMain的WebView
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webviewMain"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
[Xamarin] 從Xamarin中呼叫 *.jar 的 library - 呼叫篇
2013-09-14
上篇文章我們建立一個很簡單的Library : com.example.blackfactory.UtilFunc 現在我們要在Xamarin 中呼叫囉!
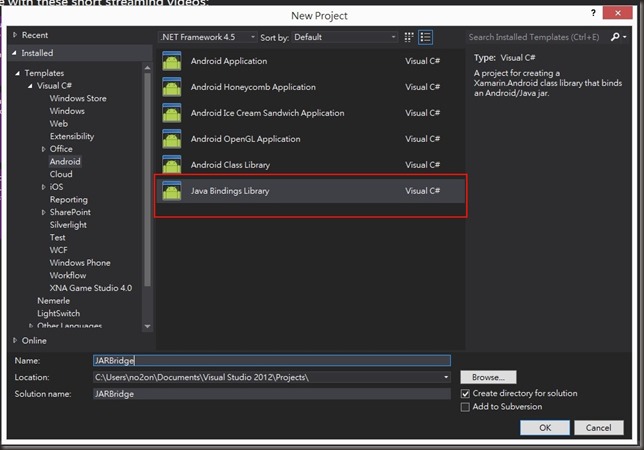
首先我們要先成立一個橋接的專案 JARBridge ,這邊請注意 需要開 Java Bindings Library
[Xamarin] 從Xamarin中呼叫 *.jar 的 library -建立.jar篇
嗯,這篇我們來聊聊如何從Xamarin 中來呼叫,已經包好的.jar ,首先因為要讓測試順利,我們開一個Android Java 的專案
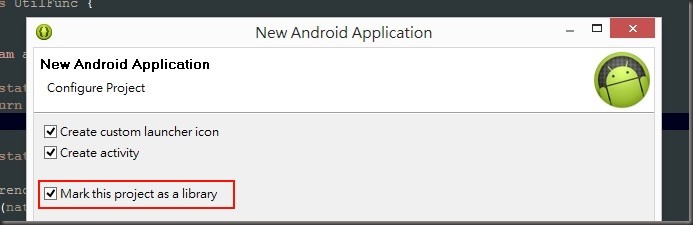
當然是Eclipse ,然後我們簡簡單單寫一個測試用的library,建立專案時,請記住這地方要勾
專案名稱為 com.example.blackfactory
訂閱:
文章 (Atom)