[WebRTC] 透過 WebRTC 做到P2P對談(2) – Client 連接、登入、登出篇
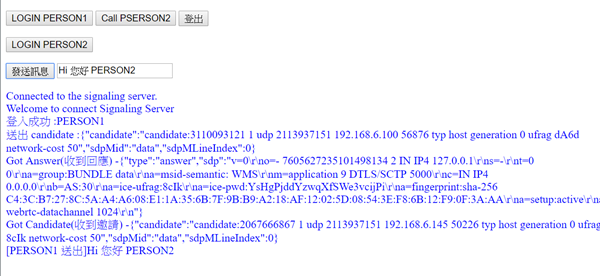
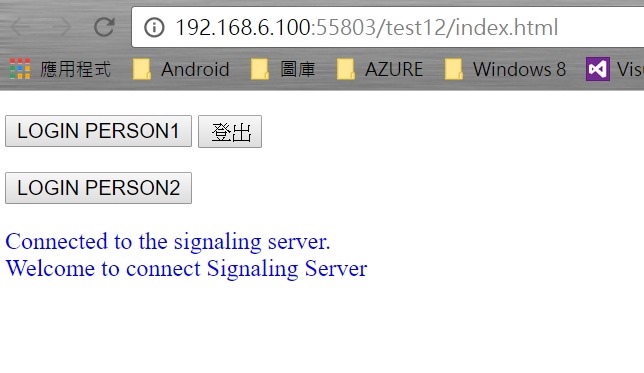
上一篇 我們說到如何架設一台 websocket server 作為 signaling server ,今天我們來做做client 這一端,我們這篇文章要做到跟Signaling Server 聯繫,然後登入,還有登出畫面像是這樣,我盡量簡單化,不會讓過多物件去干擾,每一個事件,我都有進行記錄列出來,方便觀察
標籤: Javascript , Linux , Node.js
[WebRTC] 透過 WebRTC 做到P2P對談(1) – Server篇
接下來幾篇文章,我想實作一下WebRTC來做到P2P對談,基本上我是接到任務發現這真的是一個有點小複雜的東西,所以網路上看一些文章測試出不少方法,這是目前跑起來看起來比較容易懂的方法,介紹給大家讓大家少走一些冤枉路,首先這邊我們要用到的東西,分別為兩台電腦(分別在不同IP),然後一台Linux的機器,另一台我是用Windows ,為何要用Linux因為跑node.js 我主要都是用Linux ,不過你可以自己重組你自己的環境,這一篇主要是基本概念+Signaling Server 的建置.. HERE WE GO !!
標籤: Javascript , Linux , Node.js
[Xamarin] 透過 AnimatorSet 製作物件動畫特效,順序播放、暫停播放、繼續撥放、停止播放
[Google 試算表] 製作下拉式連動選單解決台灣地址
自從我寫了幾篇Google 的試算表後,真的有人來問我問題,這次問的問題比較麻煩,他想要建立連動的下拉式選單,基於這案例因為我也很好奇,所以我決定來試試看,基本上我也沒這麼厲害,我是參考這一篇網路影片做出來的,https://www.youtube.com/watch?v=rW9T4XZy-7U (DYNAMIC DEPENDENT DROP DOWN LISTS IN GOOGLE SPREADSHEETS) ,如果我文章說不清楚的,就麻煩直接看這影片吧,他其中提供的code 是有用的…