[Javascript] CodeMirror - html+javascript 混和顯示+自動高度增加
上篇文章 我們簡單介紹了CodeMirror ,今天我們要來繼續加上去一些貼心的小功能,像是這樣
基本上,就是增加兩個功能 1. html +javascript 混和 2. 高度自動長大,加上這個兩個能會越來越像是編輯器? !
這篇只是一個筆記文,基本上算不上什麼教學。
標籤: ASP.net , Javascript , Trick
[Javascript] 分享一個好用的Javascript Library - CodeMirror
最近在處理一個專案,專案需求是客戶會在系統上面輸入javascript ,這年頭客戶都很猛自己會寫code ? 所以我們就得在系統中讓他寫code 有爽度 ? 首先,我們得解決就是顯示上面的問題,我上網找了一下,測試過一些solution ,發現了這一套應該是正解,CodeMirror : http://codemirror.net/
看他顯示就知道,可以把code 弄得 漂漂釀釀,接下來幾篇文章會來介紹一些使用上面的技巧,跟我會用到的一些方法,因為有些地方很tricky,所以寫文章記錄一下,不過這篇文章就是專注在建立一個簡單的編輯器起來並且關鍵字會有標示並且有行號。
標籤: ASP.net , Javascript , Trick
[C#][Crack] 我們來看看能不能試著去操控監控設備,第一次破解監控設備就上手?
[WebRTC] 透過 WebRTC 做到P2P對談(2) – Client 連接、登入、登出篇
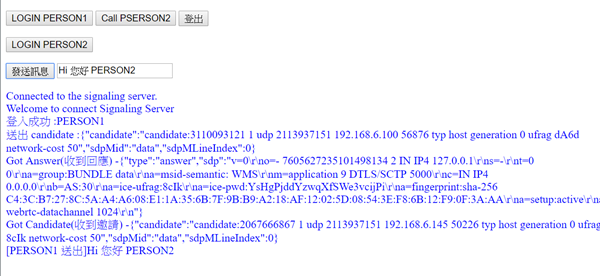
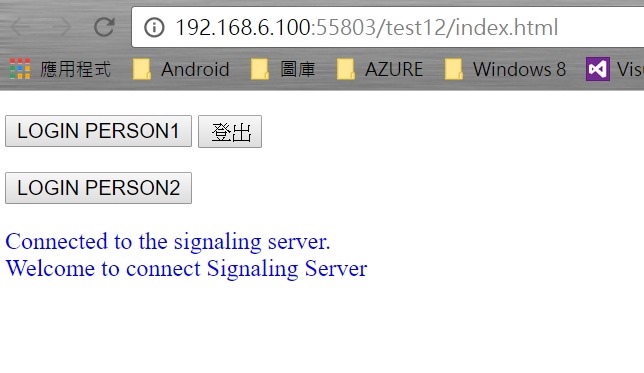
上一篇 我們說到如何架設一台 websocket server 作為 signaling server ,今天我們來做做client 這一端,我們這篇文章要做到跟Signaling Server 聯繫,然後登入,還有登出畫面像是這樣,我盡量簡單化,不會讓過多物件去干擾,每一個事件,我都有進行記錄列出來,方便觀察
標籤: Javascript , Linux , Node.js
[WebRTC] 透過 WebRTC 做到P2P對談(1) – Server篇
接下來幾篇文章,我想實作一下WebRTC來做到P2P對談,基本上我是接到任務發現這真的是一個有點小複雜的東西,所以網路上看一些文章測試出不少方法,這是目前跑起來看起來比較容易懂的方法,介紹給大家讓大家少走一些冤枉路,首先這邊我們要用到的東西,分別為兩台電腦(分別在不同IP),然後一台Linux的機器,另一台我是用Windows ,為何要用Linux因為跑node.js 我主要都是用Linux ,不過你可以自己重組你自己的環境,這一篇主要是基本概念+Signaling Server 的建置.. HERE WE GO !!
標籤: Javascript , Linux , Node.js