接續上一篇 製作手機上面的快照縮圖 (Snapshot) 接下來 因為要做到翻頁效果..
再看一次影片..
因為作摺頁,都是從中間那地方開始,所以上一篇文章,我們快照下來的圖,我們必須把他從中間切成一半..
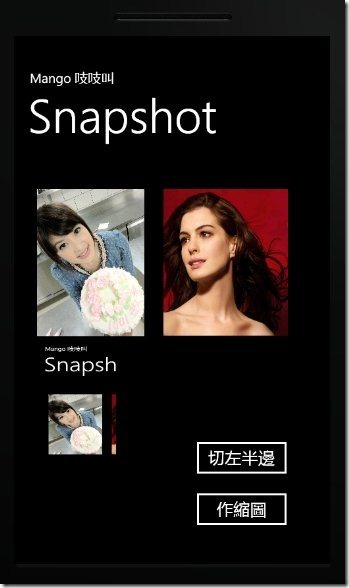
所以案例是 點下 btnCutRightPart 後,會將 LayoutRoot 拍成快照後, 顯示左邊部分在 imgOutput 的 Image 物件..
btnCutRightPart 的 Click 事件,說明我就寫在註解中..
private void btnCutRightPart_Click(object sender, RoutedEventArgs e)
{ // 將 LayoutRoot 進行快照 轉為 WriteableBitmapWriteableBitmap bitmap = new WriteableBitmap(this.LayoutRoot, null);
// 因為要從圖片中間對切 所以新圖 只需要原圖的一半寬度 WriteableBitmap newBitmap = new WriteableBitmap(bitmap.PixelWidth / 2, bitmap.PixelHeight);for (int y = 0; y < bitmap.PixelHeight; y++)
{for (int x = 0; x < bitmap.PixelWidth/2; x++)
{ try { int pixel = bitmap.Pixels[y * bitmap.PixelWidth + x]; byte[] bytes = BitConverter.GetBytes(pixel); // 將讀取結果重新畫在 newBitmap 上面newBitmap.Pixels[y * (bitmap.PixelWidth / 2) + x] = BitConverter.ToInt32(bytes, 0);
}
catch { }}
}
// 顯示結果 this.imgOutput.Source = newBitmap;}
結果:
下一篇: 製作翻頁效果 , 將會講解如何進行翻轉
附檔下載: