很多時候,需求很簡單,可能只是將一些原本網站上面的東西..
重新排版,但是又需要製作手機App,老闆的腦袋永遠都會有自己的策略考量…
最近看一套叫做PhoneGap的東西 網址: http://www.phonegap.com/
他首頁標榜…支援 iOS, Android, Blackberry, Windows Phone, Palm WebOS, Bada and Symbian.
Free and Open source.
而且只要用既有的HTML + CSS + Javascript 就可以完成手機App的開發
來簡單的玩一下
安裝..
1.首先,要先到這邊下載..
http://www.phonegap.com/download
2.下載完之後,打開你會看到..
接下來將他解壓縮後複製到..
C:\Users\[使用者姓名]\Documents\Visual Studio 2010\Templates\ProjectTemplates\Silverlight for Windows Phone
這樣就安裝完畢了… 還算簡單..
之後開啟Visual Studio for Windows Phone 你會看到開專案的地方會出現…
就命名為HelloPhoneGap 好了…開起來後..
我直接按下執行…
Wow..竟然就能跑了,而且還有東西…
我們看一下專案結構..
其他部分之後再說,看到www/index.html 下面我們把它點開..
真的就是跟一般網頁看起來沒兩樣..
那我們就加上一些簡單的alert 看看是不是能夠運作..
首先我在<body>裡面加上一個 input
<body>
<h1>Hello Cordova</h1>
<div id="welcomeMsg" ></div>
<!-- 加上一顆按鈕 做測試 點下後呼叫 onBtnHello_Click 事件 -->
<input type="button" value="請按我" onclick="onBtnHello_Click()" id="btnHello" />
</body>
之後 我在<head> 中加入一段 javascript function
function onBtnHello_Click(){
var msg="當麻您好!!我是PhoneGap";
alert(msg);
}
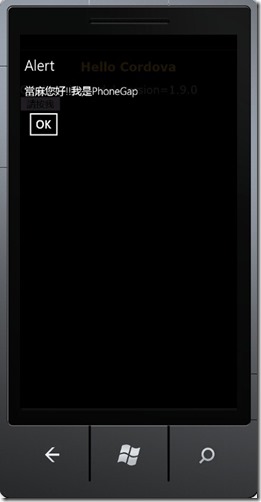
執行看看是不是真的能夠運作..
看起來一切運作正常.. 之後再測試一些呼叫相機等功能…
其實如果問題簡單,或是有跨手機的需求,是可以考慮用此解決方案..
文中案例: