[C#][.NET Core] Azure Storage Blob 手把手從頭開始 - 建立檔案夾和檔案
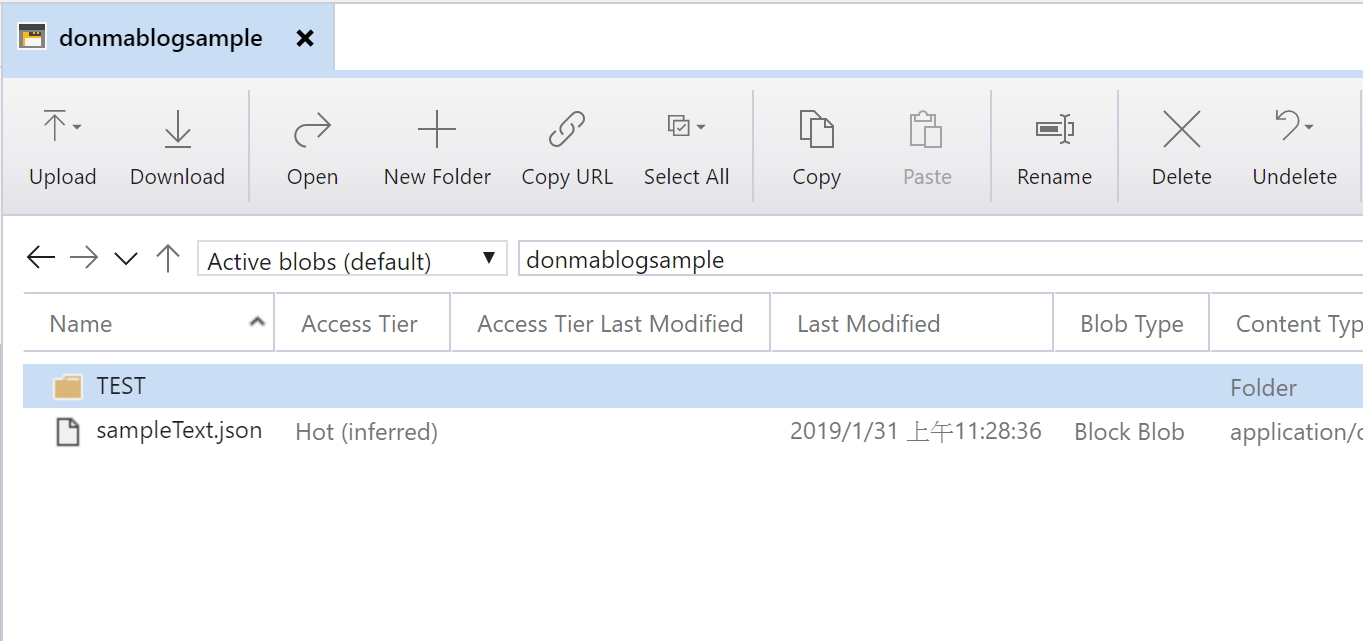
上一篇文章 Azure Storage Blob 手把手從頭開始 - 建立 我們建立一個 container 叫做 donmablogsample 並且上傳檔案,但是平常我們規劃檔案存放不可能只有放在 C:\ 根目錄吧,我們都會規劃檔案夾的概念來放檔案,這一篇主要目的就是建立起檔案夾然後裡面放入檔案
[C#][.NET Core] Azure Storage Blob 手把手從頭開始 - 建立 Container
最近因為工作關係,所以要把資料搬到 Blob 上面去,在研究的時候有寫了一些 sample code ,想說趁這機會整理一下,讓我自己可以之後看可以快速理解也方便複製貼上 :P
而且,關於現在公司東西上面的轉換計錄一下,也方便之後同事可以快速的理解這些東西。
之前文章有提到,Azure Storage Blob 收費非常的便宜,而且根本可以當作一個 簡單的 CDN 使用,Server 端這邊可以不用置放靜態檔案,而且流量的問題就交給 Azure 去煩惱

[OpenSource] 一個基於 Azure Storage Blob 上面開發的圖片服務
做網頁開發的人都知道,關於圖片這檔事其實說麻煩也不麻煩,但是就是瑣事,尤其是做電子商務的東西,客戶很喜歡上一些票票釀釀的圖,但是在做小圖的時候總是有點麻煩,因為可能客戶上傳 10240 x 7680 ,但是在列表的時候可能根據不同的 RWD 需求,要切成各種尺寸,不然就是用真男人的大絕招,全部都是讀取原圖,但是一張可能動輒 3 MB 以上,這樣一個網頁到底要撈取多少東西,之後我原本就有設計一套關於圖片的 Service 來 hub 網站上面所有的圖片跟動態切圖,但是去看 server 流量很大,雖然我都改成靜態的檔案但是流量還是大,而且備份的時候,覺得天啊 已經高達 100G 的圖檔,我真的瞬間崩潰…
最近接觸 Azure Storage Blob ,基本上他收費很便宜,不管是網路傳輸或是資料儲存,所以我就像說乾脆我把我原本的圖片服務儲存體搬到 Azure Storage Blob 上面,他有幾個好處,收費便宜看看計價表

標籤: .Net , Azure , C# , OpenSource
如何得到 BitCoin 在測試練(Testnet3)上面
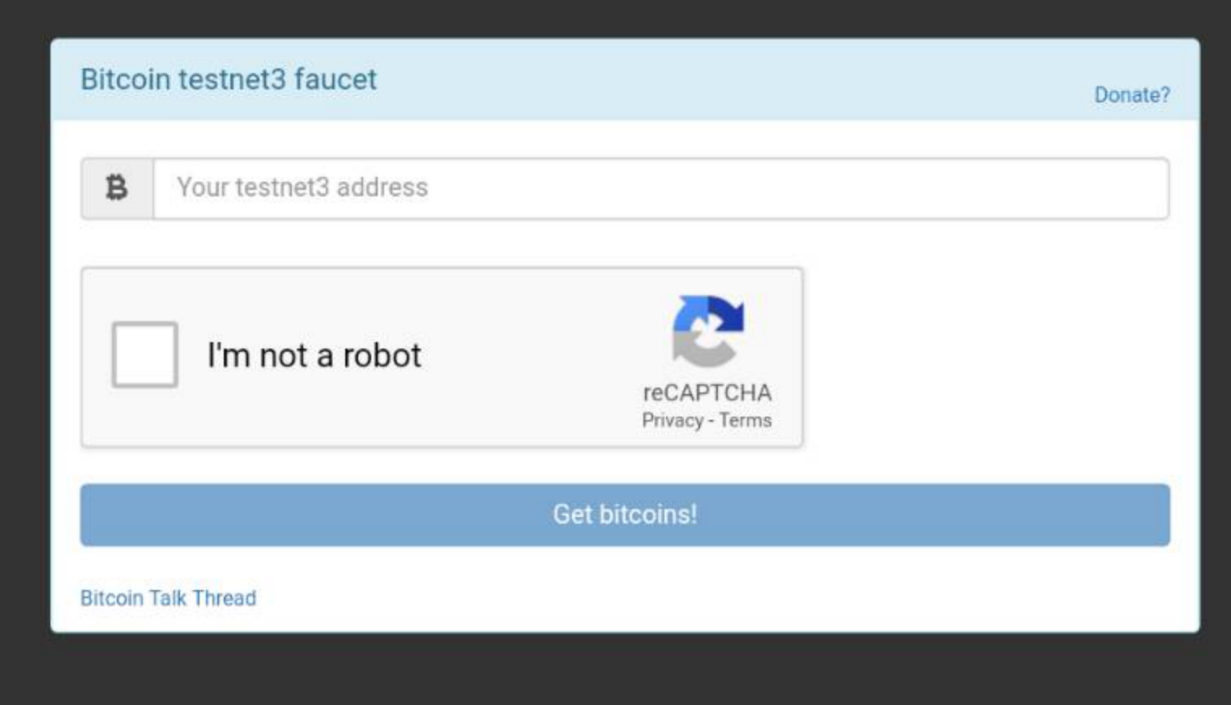
最近在測東西,需要用到測試鏈上面的東西,但是我測試鏈上面的錢包沒有錢啊,我怎麼測試最後我過測試,目前只看到這兩個…
1. https://coinfaucet.eu/en/btc-testnet/
很簡單,只要填寫你的測試鏈上面的錢包位置就可以

[Javascript] Chart.js - Line Chart , Y 軸加入顯示名稱,加入貨幣的逗點符號
之前寫過一個 簡單操控 Chart.js 的文章 - [Javascript] 簡單試寫 Chart.js - Line Chart , Pie Chart ,但是遇到一些問題就是,因為處理數字很大,所以顯示出來的 Y 軸長這樣子..
標籤: Javascript , Trick
[OpenSource] Dashio Template 一套看起來還不錯的樣板
一個網路上的樣板,基本上,我沒有加任何的東西,只是很單純的翻成 .net Core 套入 Layout ,如果你覺得有用就幫我 star 一下專案,如果看完後,你不喜歡我的佈局方式,您可以透過下方原始的資料自己重新改寫 :)
A template from the internet . I only re-cook to .Net Core 2.2 and add Layout .
You can give me a STAR if you think it's useful. :)
If you don't like the layout I did , you can get pure source code from the below link.

Github Download : https://github.com/donma/DashioTemplateCore
Source : https://templatemag.com/dashio-bootstrap-admin-template/
Demo : https://templatemag.com/demo/Dashio/
標籤: .Net , .netcore , ASP.net , C# , Javascript , OpenSource








