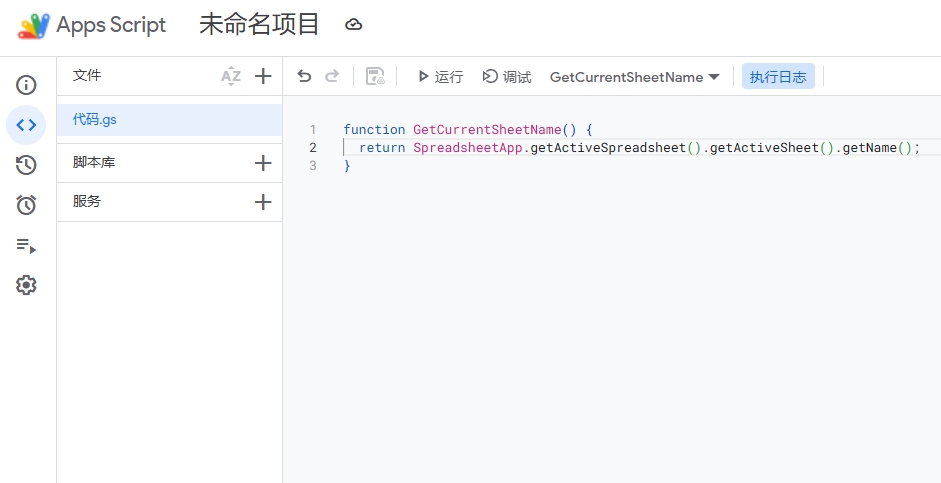
[Javascript] Google Sheets 取得目前工作表的名稱
最近幫朋友解決一個 Google Sheet 上面的小問題,就是他需要取得 資料表的名稱(非檔案名稱)
這不能直接透過內建的函式做到,必須要透過 App Scripts 能夠取得,這邊就筆記一下

標籤: GOOGLE , Javascript
[Javascript] 使用 pageshow 事件 ,submit 返回上一頁後取消特效
寫一個很久的問題但是我一直都沒有去處理的,就是有關於 Holdon.js
因為我在form post 之前,我都 會呼叫 Holdon.js 來做到 debounce (防止重複 submit )
但是我遇到一個問題,就是如果我在 submit 後,跳轉到下一頁,如果我按下瀏覽器的上一頁
會依然停留在 HoldOn.open() 的畫面..
標籤: ASP.net , HTML , Javascript
[ASP.net] 讓 Cookie 在 iframe 中正常運作的技巧
最近碰到一個問題,開發一個專案,讓別人 iframe 嵌入我,但是因為我程式這邊不論是 Server 端或是 Client 端
我都有讀寫 cookie 但是發現被人嵌入後竟然失效了...
[ASP.net] 解決 URL 中 Hash Fragment 無法傳送到 Server 的問題
最近在寫.Net 8 + ASP.net ,遇到一個關於 hash fragment in url 的問題
我的 Get 網址是 https://localhost:7041/?access_token=token#code=code123
但是發現我在 server 這邊抓不到 #code=code123這一段
標籤: .Net , .Net8 , ASP.net , Javascript
[C#] .NET8 - CORS 除錯 - 如何解決跨網域請求問題?
筆記一下,因為客戶端 js 呼叫 .NET 8 開發的服務出現了,打開 Browser Debug Console 看到
Access to XMLHttpRequest at '...' from origin 'https://test.xxx.com/api/apiaction' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
這時候查一下文件
https://learn.microsoft.com/zh-tw/aspnet/core/security/cors
筆記一下改動的程式碼,畢竟上次碰到都是 .NET Core 3.x 的時候了,已經有點不太一樣了..
標籤: .Net , .Net8 , ASP.net , C# , Javascript
[C#] 如何在 Edge WebView2 中注入和使用 JQuery 來改變網頁內容
上一篇文章簡單的介紹了 Edge WebView2 的套件,接下來,就是比較要做的常規操作,就是我們要 inject 一些 js 進去
今天主要目的就是,載入網頁後,在 inject JQuery 之後再呼叫一行 JQuery 的程式去改變網頁上面的內容.
標籤: C# , Javascript , Winform
[Google 試算表] 透過 Yahoo Finance 撈取各國的股票現在價格
筆記一下免得之後找不到,之前有一篇文章 取得台灣股票現在的價格,而不使用 GOOGLEFINANCE 內建的方法
之後我分享在網路上,有人就問我說可不可以撈取其他國家,像是 日本 或是 新加坡的股票
其實我當下提供了 GOOGLEFINANCE,其實就可以辦到,但是...
標籤: 隨貼即用 , GOOGLE , Javascript , office
[Javascript] 製作 div 的反差色,解決上面文字顏色的問題
最近在處理一些前端的東西,遇到一個問題,就是假設設計在一個 <div> 有 background-image 是可以讓客戶更換的
但是,在這 <div> 上面有文字,文字有顏色,如果可以設定一張純白,純嘿,或是花花綠綠的圖該怎麼辦 ?
標籤: ASP.net , Javascript
[Google 試算表] 取得 Bitfinex 上面的 數字貨幣價格
最近在看一些資料,順便回答一下朋友問的問題,他主要是透過 Google Sheet 來管理他的虛擬貨幣資產
但是他需要知道價格,我直覺地回他使用 GOOGLEFINANCE 這個 function ,但是他要抓的那個虛擬貨幣代碼是 GOOGLEFINANCE
沒有提供的,這時候該怎麼辦,只好自己寫一個 函式..
標籤: 虛擬貨幣 , GOOGLE , Javascript
[Javascript] 關於一個 select 的 multiple 的處理
最近在處理一項需求時,遇到了一個讓我感到驚訝的情況,但仔細思考後發現其實只是我自己的誤解。這也是一個比較少用到的情境。
在HTML規範中,select元素有一個multiple 的屬性,詳細可參考這裡。儘管多選通常可以使用input checkbox來實現,
但在前端處理上會稍嫌繁瑣。因此,有時我會建議客戶使用select的multiple="multiple"屬性,特別是在手機上,操作體驗相對更為舒適。
標籤: ASP.net , HTML , Javascript
[Javascript] 使用 Keydown 事件實現輸入框值的同步支持負數小數點
主要遇到,客戶希望再輸入一個 價格的時候,其他欄位的價格可以預先填寫好,如果他修改過價格後就不能再被更改
這需求感覺蠻常碰到的,但是客戶要求很直觀,等於我就是只能從 Keydown 事件下手,今天,我們將探討如何使用 JavaScript 中的 Keydown 事件來實現這樣的需求
標籤: ASP.net , HTML , Javascript
[Javascript] 實做鍵盤方向鍵的左右鍵連續點擊
最近我遇到業主一個需求,需要在網頁上實現按下鍵盤方向鍵左鍵和右鍵時執行相應的動作。在尋找相應的解決方案時,
發現 Javascript 並沒有提供直接的方法,於是我嘗試使用一種古老的方法,即利用時間差來達到按兩次快速點擊的效果。
標籤: ASP.net , HTML , Javascript
[Javascript] input 輸入處理:限制只允許輸入英文、數字和橫線 (-) 並自動轉換為大寫
最近我遇到了一個 JavaScript 的問題,雖然不是什麼大事,但對方需要在一個 input 欄位中,只允許輸入英文、數字和橫線 (-)。
此外,他希望輸入小寫英文字母時自動轉換為大寫。儘管這聽起來有些簡單,但每次都需要重新寫一次,因此我想將這個解決方案記錄下來。
標籤: ASP.net , Javascript
[Javascript] 關於檢查字串的 HTML 是否符合規範 ( Check the HTML string for the unclosing tag )
最近剛好朋友問我一個問題,就是因為他在後台允許讓可以下 HTML Code 存入 Database
但是,有的客戶會放入</div> 或是 </p> 簡單的說就是一些沒有收尾,或是只有開頭的 HTML 標籤
這時候當插入在前端 render 的時候,會造成問題,簡單的說就是跑版。
標籤: ASP.net , Javascript , WebService
[C#] 一些關於 CBOR 實作 - Server 端 C# 編碼 + 前端 Javascript 解碼
上一篇文章,我們將 Javascript 那邊的 物件透過 CBOR 編碼後又轉 base64 編碼,然後讓 Server 端將物件還原
今天我們來聊一下,如何在 Server 端傳第一個透過 CBOR 編碼後的 物件(資料) 到 前端然後透過 Javascript 來還原使用
[C#] 一些關於 CBOR 實作 - Javascript 編碼 + C# 解碼
最近因為專案關係有碰到 CBOR ( Concise Binary Object Representation ) ,關於 CBOR 是啥可以看看 這篇,對我來說是很少接觸的東西,所以大概看了一下
不過這篇沒有打算要細講解他的規格,主要是因為很多地方都說得很完整了,這篇主要偏於筆記跟實作
[C#] .Net6 關於 Web API 的二三事 – 透過 Javascript 呼叫
[Javascript] 網路測速程式碼隨貼即用
最近有些需求,要做到在 客戶端使用 javascript 測試,所以測試網路上得一些程式,這邊分享一個目前感覺起來比較好用的
避免之後又要從茫茫大海尋找,這主要程式碼也不是我寫的是參考這篇 https://stackoverflow.com/questions/5529718/how-to-detect-internet-speed-in-javascript
感謝 各位 opensource 前輩的程式碼
標籤: 隨貼即用 , ASP.net , Javascript , Trick