[Javascript] 透過WebSocket 取的現在乙太幣(ETH)的價格
這標題是一個假議題,因為現在虛擬貨幣不論是BTC 或是 ETH 很紅,所以很多API 都支援 WebSocket 這樣剛好可以來當作一個練習寫WebSocket 的管道,這次我們要測試的對象就是如何拿到 現在 ETH 對 USD 的價格,我們目標網站是這個 https://www.bitfinex.com ,目前似乎是最大的虛擬貨幣交易所,因為它們 API 看起來蠻完整的 , API 網址 : https://docs.bitfinex.com/docs
標籤: ASP.net , Javascript
[Javascript] 透過純 javascript 檢查 input 是 required 必塡欄位
只是單純筆記一下,因為我最近專案寫 ASP.net Webform ,在 LinkedButton 我需要在他 Postback 之前檢查required ,我知道方法很多但是我比較想用簡單的方法解決,因為我只要他自動停在那些必塡的地方,當然我知道很多 lib 可以用,也有很多 pattern可以用,我也知道瀏覽器會擋,但是有的不會啊,所以乾脆寫一個很簡單的 javascript 來做 submit 前阻擋,簡單的說,你可以把它放在 onclientclick 就可以做到檢查的效果
標籤: 隨貼即用 , ASP.net , Javascript , Trick
[JSON] 透過JSON.net 讓JSON排版變得好看
今天主要是透過JSON.net 讓JSON Code 變得好看,等等,我知道你一定會說很多文章都寫過這東西不是很簡單,只要用這一行
JsonConvert.SerializeObject(dataObject, Formatting.Indented);
嗯,你說的沒錯,
但是我只是要放在<span> 裡面呢,這時候我必須要把換行的\r\n 換成 <br> ,其中的空白換成 這時候我照樣得replace 換行部分是沒問題的,但是遇到空白的部分不知道為什麼都會有問題,於是我改寫了一段,讓他放在變成html code 可以正常
結果:
標籤: .Net , ASP.net , Javascript , JSON
[Javascript] CodeMirror - 折合程式碼(fold gutters)
之前寫過幾篇關於CodeMirror 的文章,CodeMirror - html+javascript 混和顯示+自動高度增加 還有 分享一個好用的Javascript Library - CodeMirror ,今天我們要筆記一下關於如何做到收合一些程式碼,結果像是這樣
標籤: ASP.net , Javascript , Trick
[Javascript] CodeMirror - html+javascript 混和顯示+自動高度增加
上篇文章 我們簡單介紹了CodeMirror ,今天我們要來繼續加上去一些貼心的小功能,像是這樣
基本上,就是增加兩個功能 1. html +javascript 混和 2. 高度自動長大,加上這個兩個能會越來越像是編輯器? !
這篇只是一個筆記文,基本上算不上什麼教學。
標籤: ASP.net , Javascript , Trick
[Javascript] 分享一個好用的Javascript Library - CodeMirror
最近在處理一個專案,專案需求是客戶會在系統上面輸入javascript ,這年頭客戶都很猛自己會寫code ? 所以我們就得在系統中讓他寫code 有爽度 ? 首先,我們得解決就是顯示上面的問題,我上網找了一下,測試過一些solution ,發現了這一套應該是正解,CodeMirror : http://codemirror.net/
看他顯示就知道,可以把code 弄得 漂漂釀釀,接下來幾篇文章會來介紹一些使用上面的技巧,跟我會用到的一些方法,因為有些地方很tricky,所以寫文章記錄一下,不過這篇文章就是專注在建立一個簡單的編輯器起來並且關鍵字會有標示並且有行號。
標籤: ASP.net , Javascript , Trick
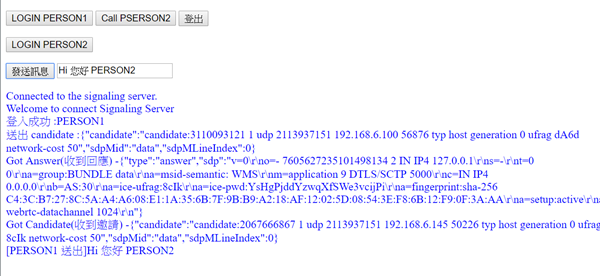
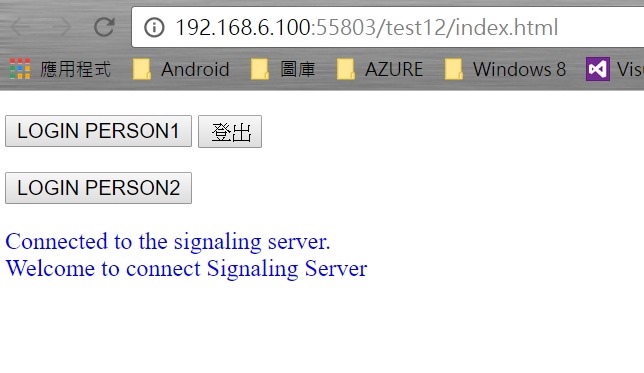
[WebRTC] 透過 WebRTC 做到P2P對談(2) – Client 連接、登入、登出篇
上一篇 我們說到如何架設一台 websocket server 作為 signaling server ,今天我們來做做client 這一端,我們這篇文章要做到跟Signaling Server 聯繫,然後登入,還有登出畫面像是這樣,我盡量簡單化,不會讓過多物件去干擾,每一個事件,我都有進行記錄列出來,方便觀察
標籤: Javascript , Linux , Node.js
[WebRTC] 透過 WebRTC 做到P2P對談(1) – Server篇
接下來幾篇文章,我想實作一下WebRTC來做到P2P對談,基本上我是接到任務發現這真的是一個有點小複雜的東西,所以網路上看一些文章測試出不少方法,這是目前跑起來看起來比較容易懂的方法,介紹給大家讓大家少走一些冤枉路,首先這邊我們要用到的東西,分別為兩台電腦(分別在不同IP),然後一台Linux的機器,另一台我是用Windows ,為何要用Linux因為跑node.js 我主要都是用Linux ,不過你可以自己重組你自己的環境,這一篇主要是基本概念+Signaling Server 的建置.. HERE WE GO !!
標籤: Javascript , Linux , Node.js
[C#] 透過C# 執行javascript code 並且執行得到結果
之前有一個想法就是讓客戶去寫一點程式讓他去展現他要做的折價規則,像是滿千送百或是滿三千送五百之類的,如果要做畫面之後客戶想改規則都要花很多時間,不過這只是一個想法結果找一下網路上資料真的有做法而且程式不難。
Type scriptType = Type.GetTypeFromCLSID(Guid.Parse("0E59F1D5-1FBE-11D0-8FF2-00A0D10038BC")); dynamic obj = Activator.CreateInstance(scriptType, false); obj.Language = "javascript"; var res = obj.Eval("x=2999; x=x-((Math.floor(x/1000))*100);"); Response.Write(res);
上面案例 我設定公式是 x=x-((Math.floor(x/1000))*100); 然後假設使用者消費是2999 滿千送百這樣經過公式算出來的結果是 2799 ,很方便吧。
這裡面我比較好奇的是 Type.GetTypeFromCLSID 到底是什麼? 上網看一下文件 "GetTypeFromCLSID 方法支援晚期繫結存取 unmanaged COM 物件從.NET Framework 應用程式時您知道 COM 物件的類別識別項 (CLSID)。 COM 類別的類別識別項被定義在登錄的 HKEY_CLASSES_ROOT\CLSID 索引鍵。 您可以擷取的值 IsCOMObject 屬性來判斷這個方法所傳回的型別是否為 COM 物件"
標籤: .Net , ASP.net , C# , Javascript
[Trick][Andrid] 在Facebook or LINE 下面脫離In-App Browser 開啟內建的browser
先說好這 只有對Android 有用 !! 只有對Android 有用 !! 只有對Android 有用 !!
因為LINE 跟 Facebook 傳遞網站時候它們會用In-App Browser 去打開 除非你有調整這地方
標籤: 隨貼即用 , Android , Javascript , Trick
[IoT] Linkit7688 DUO + Node.js + mraa 控制LED (GPIO)
標籤: IoT , Javascript , Linkit7688 , Node.js
[Javascript] Croppie 初始後再換圖片
之前文章提到了 如何使用 Croppie 做圖片裁切,今天要筆記一下如何,在 Init 後置換圖片,因為其實這蠻常用到的,這剛好也有朋友問我,我查了一下文件才知道,原本我以為要用destory 後來發現重新bind 就好
標籤: Javascript
[Javascript] 筆記一下用法,input file 選取檔案後預覽圖片
選取一個圖片檔案後,直接進行預覽,以前我都是傳到server 按下上傳後再做預覽,現在可以透過javascript 做到,這樣對使用者來說會更加的直覺看到選取圖片是否正確
function InputLoadImageToBindImageElement(inputEl, imgEl) { if (inputEl.files && inputEl.files[0]) {var reader = new FileReader();
reader.onload = function (e) { $(imgEl).attr('src', e.target.result);}
reader.readAsDataURL(inputEl.files[0]);
}
}
使用方式:
HTML:
<img src="" id="image1" />
<input type="file" name="name" id="iptImage1" value="" />
呼叫:
$("#iptImage1").change(function () {
InputLoadImageToBindImageElement(this, $('#image1'));
});
sample:
標籤: 隨貼即用 , Javascript
[CSS] Summernote 把取消上傳圖片的放大縮小(Image Resize)
最近在用summernote 然後因為客戶會上傳圖片,但是客戶又喜歡拉大拉小,結果導致code 變成 強制設定了width 和 height ,所以最好的方式就是讓客戶不要去拉動圖片,但是我找不到參數設定,在Ben幫忙下找到了一個解法就是從css 層級直接把邊框取消
標籤: Javascript , Trick
[Javascript] 介紹一個好用的裁切圖片的套件 ,並取得裁切後的大小
標籤: Javascript
[ASP.net][Javascript] 在Client 端按下enter 阻止 post 事件被發動
最近朋友問我,因為他在一個input text 中偵測keypress 的enter 事件,但是按下去後依然會觸發post 事件,即使不是runat server 的物件也是這樣,問我有沒有辦法可以阻enter 不去觸發postback,紀錄一下,原因是因為預設.net form 是runat server 會觸發postback ,理論上在enter 按下後是可以透過client去阻擋,但是因為泡泡事件的關係,所以會導致她還是會將事件向下傳遞所以做法就是
<script>e.preventDefault();return false;}});</script>
紀錄一下,給碰到有需要的人
標籤: ASP.net , C# , Javascript