[Javascript] Croppie 初始後再換圖片
2016-08-26
之前文章提到了 如何使用 Croppie 做圖片裁切,今天要筆記一下如何,在 Init 後置換圖片,因為其實這蠻常用到的,這剛好也有朋友問我,我查了一下文件才知道,原本我以為要用destory 後來發現重新bind 就好
標籤: Javascript
[Javascript] 筆記一下用法,input file 選取檔案後預覽圖片
選取一個圖片檔案後,直接進行預覽,以前我都是傳到server 按下上傳後再做預覽,現在可以透過javascript 做到,這樣對使用者來說會更加的直覺看到選取圖片是否正確
function InputLoadImageToBindImageElement(inputEl, imgEl) { if (inputEl.files && inputEl.files[0]) {var reader = new FileReader();
reader.onload = function (e) { $(imgEl).attr('src', e.target.result);}
reader.readAsDataURL(inputEl.files[0]);
}
}
使用方式:
HTML:
<img src="" id="image1" />
<input type="file" name="name" id="iptImage1" value="" />
呼叫:
$("#iptImage1").change(function () {
InputLoadImageToBindImageElement(this, $('#image1'));
});
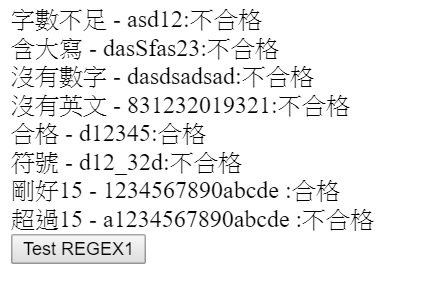
sample:
標籤: 隨貼即用 , Javascript
[CSS] Summernote 把取消上傳圖片的放大縮小(Image Resize)
2016-08-25
最近在用summernote 然後因為客戶會上傳圖片,但是客戶又喜歡拉大拉小,結果導致code 變成 強制設定了width 和 height ,所以最好的方式就是讓客戶不要去拉動圖片,但是我找不到參數設定,在Ben幫忙下找到了一個解法就是從css 層級直接把邊框取消
標籤: Javascript , Trick
訂閱:
文章 (Atom)