[Javascript] 處理賴(LINE),Facebook InApp Browser裡面的問題
最近處理賴(LINE) ,Facebook ,在 App 內瀏覽器問題,也就是透過 WebView 在 APP 裡面,基本上這問題很麻煩,會讓我有些判斷失誤,所以我就想說這邊拉出來認真處理一下,但是我就是翻車了,不過,雖然翻車還是把心得寫下來,我目標是能夠在 臉書還有LINE 在開啟我的網站的時候企圖可以使用內建瀏覽器打開..

標籤: ASP.net , Javascript , Trick
[Javascript] jquery-confirm 製作一個更友善的 confirm
其實,目的說是更友善,其實我只是遇到 我用 ajax 非同步拿回一些資料後,我要跳出 瀏覽器內建的 confirm 來讓客戶確認,但是,不知道為何,在 chrome 裡面會莫名"被消失",就是出現後馬上消失 ,所以我就決定找網路上的套件做交叉測試,之後就沒問題了,我也沒有去細查原因,不過既然測試了,就介紹給大家 jquery-confirm https://craftpip.github.io/jquery-confirm/

標籤: ASP.net , Javascript , Trick
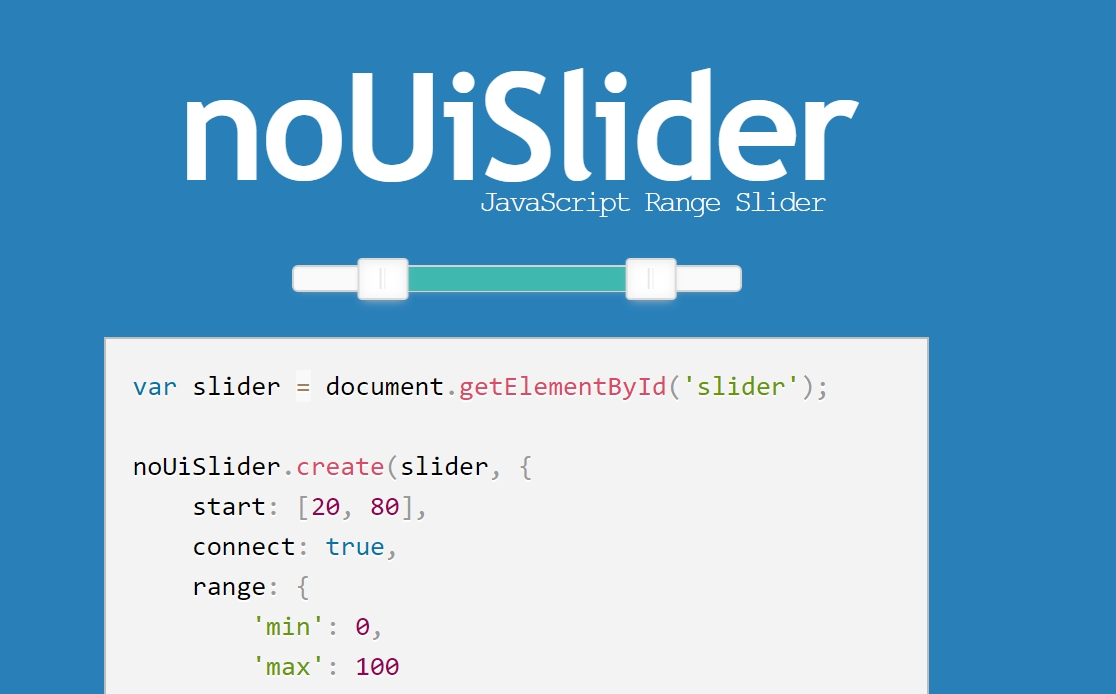
[Javascript] nouislider.js - 製作簡單的 slider 來讓使用者開開心心的選範圍
因為因為需要要做出 slider 讓用戶選範圍,之後我直覺地用以前經驗使用 jquery ui 中的 slider ,但是,我發現正常只取得一個數字還算 okay ,但是對於 range 型的,很多操作就怪怪的,之後我上網找了幾個套件,測試一下後來找到這個應該是最好的,之後我就是筆記一下,因為有很多參數可以設定
標籤: ASP.net , Javascript , Trick
[Javascript] Chart.js - Line Chart , Y 軸加入顯示名稱,加入貨幣的逗點符號
之前寫過一個 簡單操控 Chart.js 的文章 - [Javascript] 簡單試寫 Chart.js - Line Chart , Pie Chart ,但是遇到一些問題就是,因為處理數字很大,所以顯示出來的 Y 軸長這樣子..
標籤: Javascript , Trick
[OpenSource] Dashio Template 一套看起來還不錯的樣板
一個網路上的樣板,基本上,我沒有加任何的東西,只是很單純的翻成 .net Core 套入 Layout ,如果你覺得有用就幫我 star 一下專案,如果看完後,你不喜歡我的佈局方式,您可以透過下方原始的資料自己重新改寫 :)
A template from the internet . I only re-cook to .Net Core 2.2 and add Layout .
You can give me a STAR if you think it's useful. :)
If you don't like the layout I did , you can get pure source code from the below link.

Github Download : https://github.com/donma/DashioTemplateCore
Source : https://templatemag.com/dashio-bootstrap-admin-template/
Demo : https://templatemag.com/demo/Dashio/
標籤: .Net , .netcore , ASP.net , C# , Javascript , OpenSource
[Trick] 開發人員工具 console.log 顯示顏色
很多網站,你按下 F12 進入開發人員選項會看到 一些錯誤以外,有可能會看到開發人員的選項,有時候是提醒使用者不要亂貼來不明的 code 造成損失,尤其之前有一詐騙手法,他讓使用者貼上不明的 code 並且將 收款錢包,改成自己的,所以很多交易所會在開發人員選項加上 醒目的字眼…
標籤: Javascript , Trick
[Javascript] autosize.min.js 將 textarea 自動增長
最近常用到這功能,因為有個瀏覽器版本的問題,這邊筆記一下,之前每一次要用到都要重新搜尋,不如筆記一個目前用起來最好用的
目前用的是這個套件,感謝網路上的高手大大 提供好用的套件
https://github.com/jackmoore/autosize
CDN: https://cdn.jsdelivr.net/npm/[email protected]/dist/autosize.min.js
標籤: Javascript , Trick
[Javascript] 透過 JQuery 產生 .txt 檔案,並且下載
最近有一些需求,必須要產生一個 .txt 檔案給客戶下載,當然我也可以送回 server 產生好然後設定好 MIME 讓客戶下載,但是這樣除了麻煩還耗地球資源,所以下文就容許我廢話紀錄一下..
標籤: ASP.net , Javascript
[C#][Javascript] 簡單實作 Web 推送 - Web Push Notification by Firebase.
現在網路上很多網站都在做 Notification , 至於要怎麼推送呢 ? 當然你也可以自己去實作 很多東西 去實作,但是我這邊是用網路上最多人用的 Google Firebase Messaging 去實作他..
標籤: .Net , ASP.net , C# , Javascript
[Javascript] Youtube 播放清單的隨機撥放
標籤: GOOGLE , Javascript , Trick
[WPF] 在WPF 中嵌入 Summernote ,檔案上傳再傳給WPF 存成實體檔案。
這邊需求就是,因為我在WPF 中間嵌入 Webbrowse ,然後 Webbrowser 中嵌入 summernote ,但是我不想要他的html code 中帶有base64 圖片,這樣會讓整個檔案會變得很大,所以圖片必須另外處理,但是,因為是WPF 並非網路上的server 所以該怎麼做呢?
標籤: .Net , C# , Javascript , WPF
[WPF] 在WPF 中嵌入 Summernote 一些二三事
最近,再度參見,WPF。
最近有一個需求又要用到WPF ,但是沒有看到喜歡的 html 編輯器,只好委由 webbrowser 然後嵌入 summernote 套件,這樣用戶會比較開開心心,但是遇到一些小問題,我就記錄一下遇到的問題。
標籤: .Net , C# , Javascript , WPF
[Javascript] 簡單試寫 Chart.js–Bar Chart , Doughnut Chart(甜甜圈圖) , PolarArea(極區圖)
上一篇文章 簡單試寫 Chart.js - Line Chart , Pie Chart 談到了新增 Line Chart 還有 Bar Chart ,沒想到喜歡的人很多,這一次我們來筆記跟介紹一下Chart.js 其他三個圖形
標籤: 隨貼即用 , ASP.net , Javascript , Trick
[Javascript] Chart.js + WebScoket 顯示乙太幣的即時價格跟走勢
前幾篇文章我們談到了 透過WebSocket 取的現在乙太幣(ETH)的價格 也談到了 簡單試寫 Chart.js - Line Chart , Pie Chart ,這時候我們把它組合起來可以做出一個看起來很厲害的東西 :
標籤: ASP.net , Javascript , Trick